How to Remove the Grey Borders around Images in Graphene 2.0
By default, the Graphene 2.0 theme adds nice grey borders around images to make them look crisper and nicer. Occasionally though, some schools want to remove those borders on the images because their own images look better without the borders. The tutorial will explain how to do that.
Please Note: This is a site wide change and works only on the Graphene 2.0 theme.
Examples of With and Without Borders
The two images above show the theme with the image borders and without the image borders.
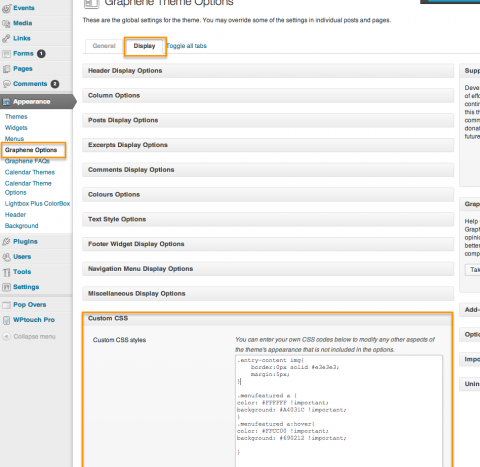
Step 1: Open the Custom CSS Options
If you don’t know what CSS is, that’s ok, just copy and paste the code below. CSS stands for Cascading Style Sheets and it dictates how your website will appear. We are going to add a little custom CSS code to change the look of our site.
Go to APPEARANCE > GRAPHENE OPTIONS. Then click on the DISPLAY Tab. Scroll down to the CUSTOM CSS section and expand it by clicking on it. This is where you want to paste your custom CSS. If you know how to write CSS, feel free to add your own code here. Otherwise, we’d suggest pasting the code below in the space and then updating. Don’t forget to save your changes.
.entry-content img{
border:0px solid #e3e3e3;
margin:5px;
}